0 - Introduction
With a lot of projects, having a way to display information is vital, so we will, in this article, use one of the most popular libraries there is. With the ammount of oled displays supported, it is unmatched, that library is U8g2.
In this tutorial I will use a 128×64 oled display with the SSD1306 chip, but you can adapt it to many more displays, by just changing the variable type of ‘oled’ in the code.
If you don’t have an Esp32, you can get one here and you can also get the display here.

1 - Install Library
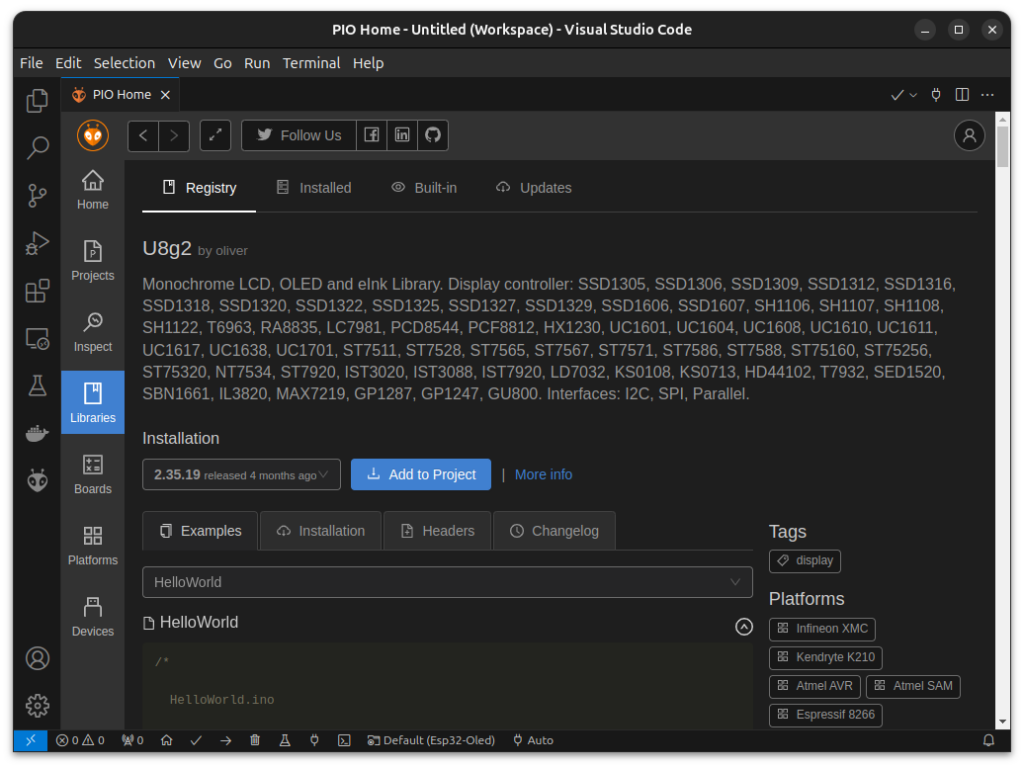
To install the Library we will be using, start by opening the ‘PIO Home’, then click on ‘Libraries’ and search for ‘U8g2’ in the ‘Registry’.
After finding the correct library, click ‘Add to Project’ and choose the one you want to install the library to.
After the library finishes downloading, we can start coding.

2 - Code
For this small tutorial we will need, ‘Arduino.h’ and ‘U8g2lib.h’. As for the variables, we will have an int named ‘pos’ to keep track of the position of a square that will be displayed in the screen, and the oled screen itself. Choosing it can be a little overwhelming, but you can press ‘ctrl+space’ in VSCode and get auto completion, so, if you know it is a ‘SSD1306 128×64’ display that uses ‘4W SPI’ to connect, then you only have some options to choose from.
You should also choose the ‘HW’ (hardware) version, if possible, as it is faster (higher refresh rate). The ‘F’ also tells you that the display will only render when you call ‘oled.sendBuffer’.
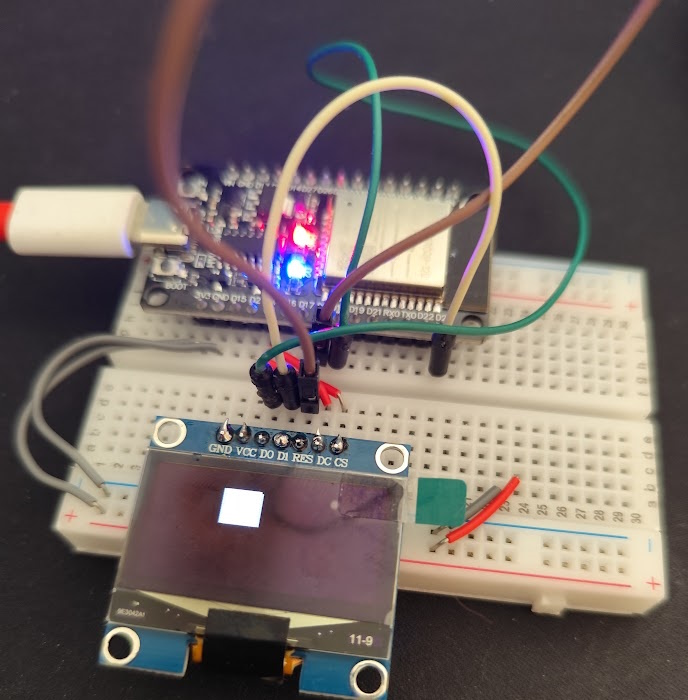
Besides the default SPI pins, you will also need to set 3 more, CS (chip select), DC (data command) and RES (reset), RES is optional and you can choose any free pin for all of them, i will use 2, 4 and 5.
#include <Arduino.h>
#include <U8g2lib.h>
U8G2_SSD1306_128X64_NONAME_F_4W_HW_SPI oled(U8G2_R0, GPIO_NUM_2, GPIO_NUM_4, GPIO_NUM_5);
// The x position of the square on screen
int pos = 0;For the setup, we only need to call one function, it simply starts the display, you can also, optionally clear the display on setup:
void setup()
{
oled.begin();
oled.clearDisplay();
}In the main loop is where stuff really happens. We start by calculating the position where we want to draw the square at, then, clear the current buffer, so that the stuff that was drawn before does not get drawn again, then we draw the things we want to see in the display, in this case, a square 20px wide and, finally, we send the buffer to the display.
I also added a little delay but that is completely optional. If you read the I2C version of this article and tested it, you might notice that the refresh rate was a little slow, now, with SPI, the refresh rate will be a lot higher, so you might need to add the delay to avoid screen tearing (drawing a frame above a frame that wasn’t fully drawn yet).
void loop()
{
pos = (pos + 1) % 108;
oled.clearBuffer();
oled.drawBox(pos, 20, 20, 20);
oled.sendBuffer();
// Optional delay (10ms)
vTaskDelay(10 / portTICK_PERIOD_MS);
}After compiling and uploading the code, the screen will turn on and the square will start to move! The black lines in the following video are now visible to the eye, only on a camera.
And that’s it, thanks for reading, and stay tuned for more tech insights and tutorials. Until next time, and keep exploring the world of tech!